A background image can be used to trace over or to paint text that you add to the drawing board. These are two example to show the difference.
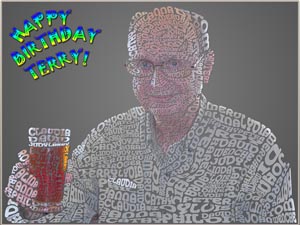
1. A background image used to paint text as it is drawn using the background image.


The original picture used as a background The picture made with Pingotec Pro
The names in the picture are fed in from a text file and each one becomes a new layer, and each name is a record in the file. As each text item is drawn between two lines the text is filled from the background. Every layer can be moved, rotated and resized, and if this is done, the text layer is automatically refilled using the background image.
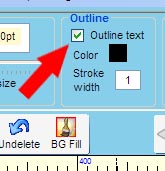
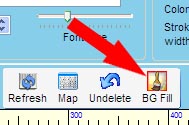
To enhance the text, all layers can be stroked with a specified color by setting the outline color and then pressing the BG fill (background fill) button. To redraw the text without stroking, uncheck the Outline text box then press the Refresh button.


In this example, Photoshop was used to add the neutral gray gradient background to the transparent PNG file saved from Pingotec Pro.
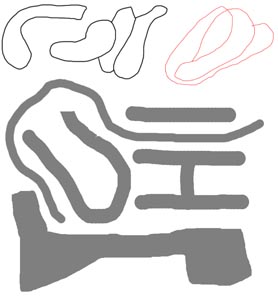
2. A background image is used to trace the background and fill it with text. This is useful for creating accurate shapes and filling in silhouette drawings.
This is a background image with a bunch of shapes to be used to trace and fill text.
The text can be filled with a color or a texture |
|
This is the completed image. The background image transparency has been set to about 50% for tracing.
Some items are traced using solid shapes while others are traced inside polygon shapes. These tracing methods are done using options on the Draw panel such as the 2 Lines and 2 Dots options. |
|